Hallo ich möchte das Thema nochmal gern aufgreifen, weil ich ein Problem mit dem Alternativtext für Grafiken habe.
Ich benutze jetzt Siquando Web 9 und vorher Web2date 8S. Mein gewähltes responsiv Design ist Providence.
Bei meinem derzeitigen Projekt möchte ich den Bildern einen Alternativtext zufügen, aber irgendwie scheint das nicht zu funktionieren.
Folgendes habe ich bisher gemacht:
Unter Websiteeigenschaften den Haken bei barrierefreie Website gesetzt.
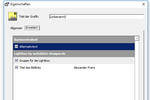
Unter Grafik-Eigenschaften - Erweitert aufgerufen und den Alternativtext eingegeben. Diesen dann mit OK bestätigt und dann Übernehmen bestätigt.
Jetzt sollte doch der Alternativtext nach dem Hochladen der Website zu finden sein, oder?
Vielleicht mache ich ja auch was falsch, würde mich über ein Feedback freuen.
Vielen Dank
Maik